100 changed files with 725 additions and 225 deletions
+ 17
- 17
Gemfile.lock
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
_about/modules.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
_includes/header.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 83
- 79
_includes/rule-scripts.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 4
_layouts/library.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 32
- 22
_layouts/rule.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 26
- 4
_sass/_base.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 287
- 0
_sass/_fonts.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 15
- 18
_sass/_layout.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 26
- 74
_sass/communityrule.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 208
- 0
_sass/rulebox.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
about.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
assets/book/circles.png

BIN
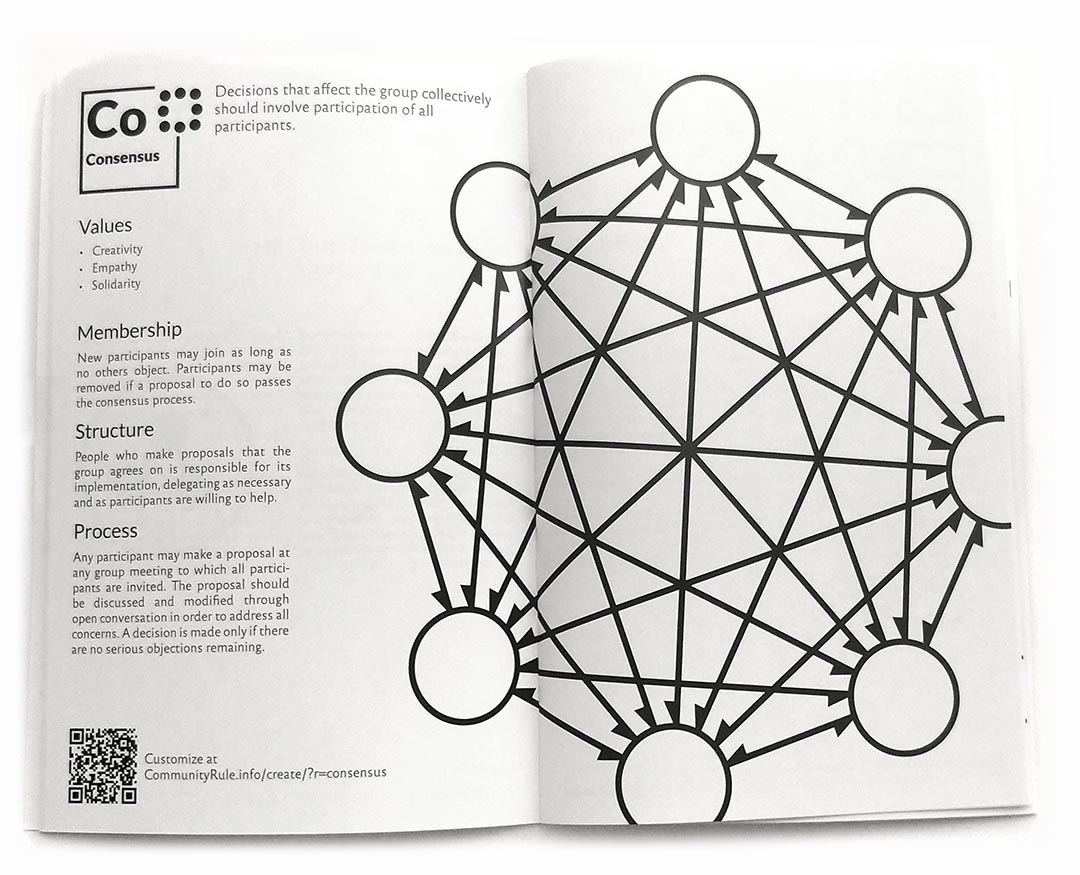
assets/book/community-rule-book-open.jpg

BIN
assets/book/communityrules-cover.png

BIN
assets/book/gov-booklet-MASTER-print.pdf
BIN
assets/book/gov-booklet-MASTER.pdf
BIN
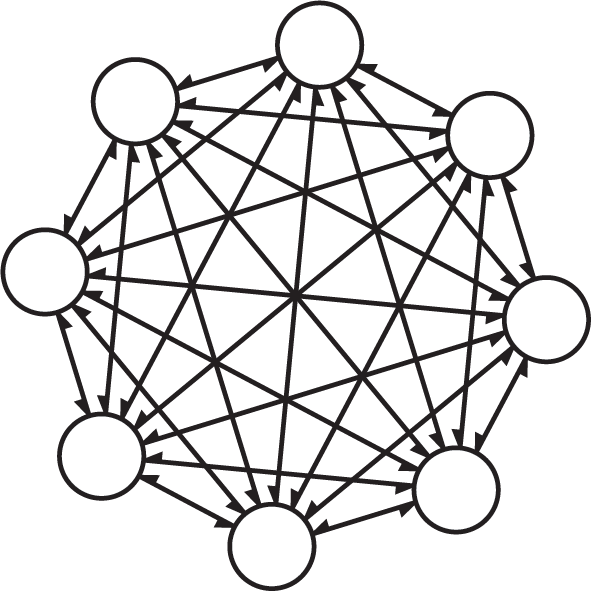
assets/diagram_co.png

BIN
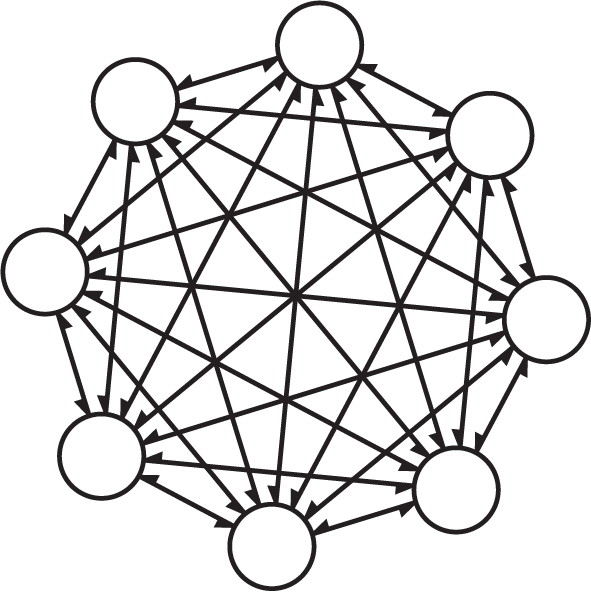
assets/diagrams/diagram_bd.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_bd.svg
BIN
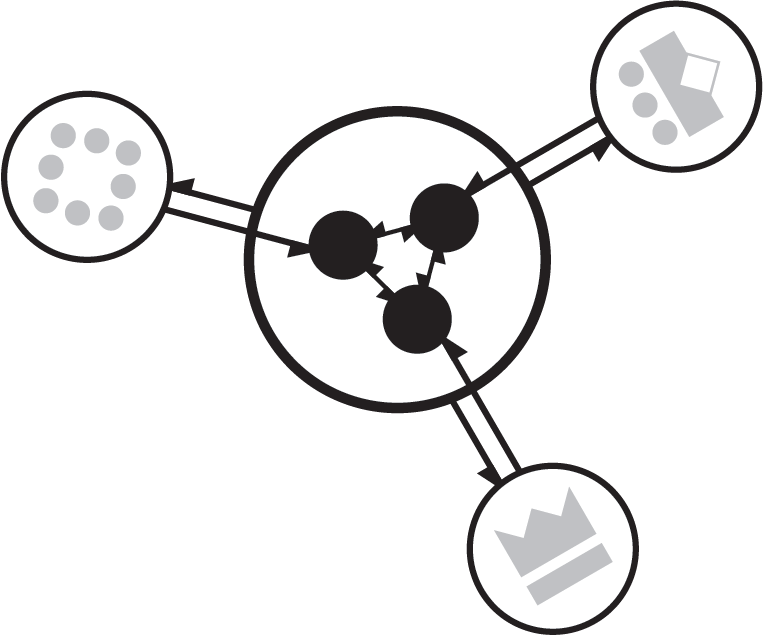
assets/diagrams/diagram_co.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_co.svg
BIN
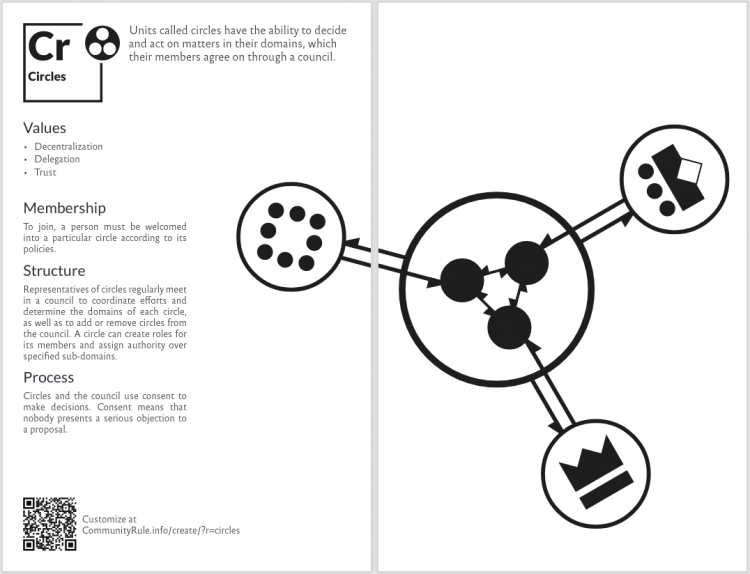
assets/diagrams/diagram_cr.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_cr.svg
BIN
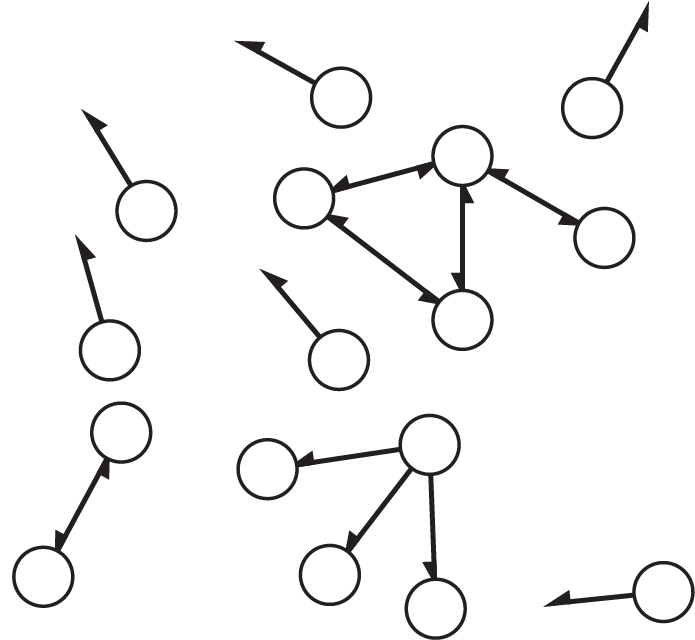
assets/diagrams/diagram_do.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_do.svg
BIN
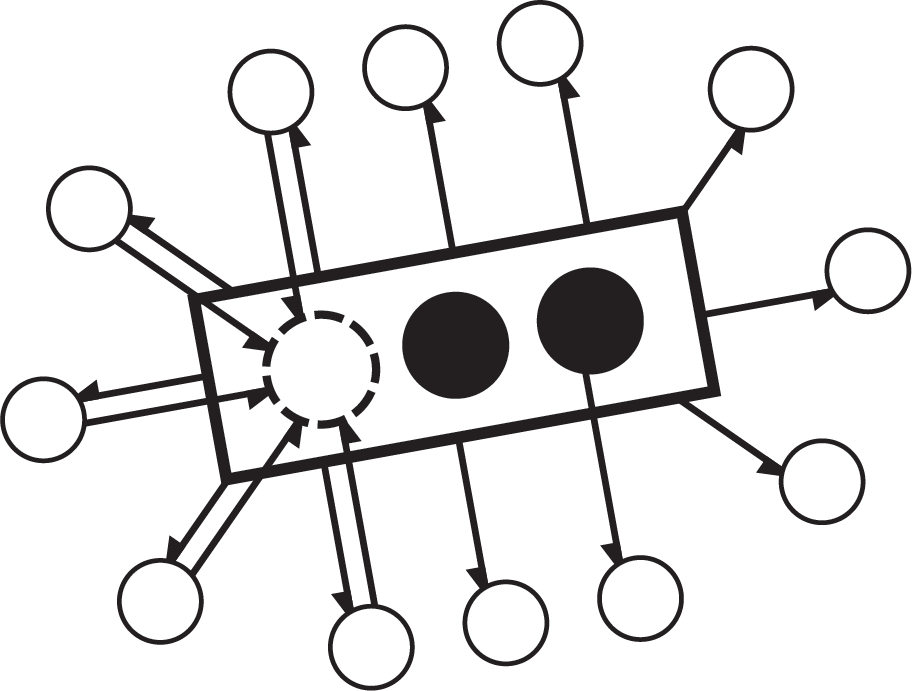
assets/diagrams/diagram_eb.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_eb.svg
BIN
assets/diagrams/diagram_innner_bd.png

+ 1
- 0
assets/diagrams/diagram_innner_bd.svg
|
||
|
||
BIN
assets/diagrams/diagram_innner_co.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_innner_co.svg
BIN
assets/diagrams/diagram_innner_cr.png

+ 1
- 0
assets/diagrams/diagram_innner_cr.svg
|
||
|
||
BIN
assets/diagrams/diagram_innner_do.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_innner_do.svg
BIN
assets/diagrams/diagram_innner_eb.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_innner_eb.svg
BIN
assets/diagrams/diagram_innner_ju.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_innner_ju.svg
BIN
assets/diagrams/diagram_innner_pe.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_innner_pe.svg
BIN
assets/diagrams/diagram_innner_sb.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_innner_sb.svg
BIN
assets/diagrams/diagram_innner_sb_1.png

BIN
assets/diagrams/diagram_ju.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_ju.svg
BIN
assets/diagrams/diagram_pe.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_pe.svg
BIN
assets/diagrams/diagram_sb.png

File diff suppressed because it is too large
+ 0
- 0
assets/diagrams/diagram_sb.svg
+ 1
- 0
assets/elements/arrows-minimize.svg
|
||
|
||
+ 1
- 0
assets/elements/circle.svg
|
||
|
||
+ 1
- 0
assets/elements/clipboard-list.svg
|
||
|
||
+ 1
- 0
assets/elements/eye.svg
|
||
|
||
+ 1
- 0
assets/elements/friends.svg
|
||
|
||
BIN
assets/elements/icon_bd.png
+ 1
- 0
assets/elements/icon_bd.svg
|
||
|
||
BIN
assets/elements/icon_co.png
+ 1
- 0
assets/elements/icon_co.svg
|
||
|
||
BIN
assets/elements/icon_cr.png
+ 1
- 0
assets/elements/icon_cr.svg
|
||
|
||
BIN
assets/elements/icon_do.png
+ 1
- 0
assets/elements/icon_do.svg
|
||
|
||
BIN
assets/elements/icon_eb.png
+ 1
- 0
assets/elements/icon_eb.svg
|
||
|
||
BIN
assets/elements/icon_ju.png
+ 1
- 0
assets/elements/icon_ju.svg
|
||
|
||
BIN
assets/elements/icon_pe.png
+ 1
- 0
assets/elements/icon_pe.svg
|
||
|
||
BIN
assets/elements/icon_sb.png
+ 1
- 0
assets/elements/icon_sb.svg
|
||
|
||
+ 1
- 0
assets/elements/lock-open.svg
|
||
|
||
BIN
assets/elements/re2_bd.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re2_bd.svg
BIN
assets/elements/re2_co.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re2_co.svg
BIN
assets/elements/re2_cr.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re2_cr.svg
BIN
assets/elements/re2_do.png

+ 1
- 0
assets/elements/re2_do.svg
|
||
|
||
BIN
assets/elements/re2_eb.png

+ 1
- 0
assets/elements/re2_eb.svg
|
||
|
||
BIN
assets/elements/re2_ju.png

+ 1
- 0
assets/elements/re2_ju.svg
|
||
|
||
BIN
assets/elements/re2_pe.png

+ 1
- 0
assets/elements/re2_pe.svg
|
||
|
||
BIN
assets/elements/re2_sb.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re2_sb.svg
BIN
assets/elements/re_bd.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re_bd.svg
BIN
assets/elements/re_blank.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re_blank.svg
BIN
assets/elements/re_co.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re_co.svg
BIN
assets/elements/re_cr.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re_cr.svg
BIN
assets/elements/re_do.png

File diff suppressed because it is too large
+ 0
- 0
assets/elements/re_do.svg
BIN
assets/elements/re_eb.png
